啊,Hexo建站这件事情,真的是让人头疼了一下。哈哈哈!不过好在对于我这种菜鸟来说,先整点简单的吧!以后再慢慢整好看的样式啥的!具体可以参考b站一个up主的教程和网上的各种教程(b站课可真是一个名副其实的学习网站!!)在次进行一个整理~~针对部署到Github上的不用给钱稍微优点慢的博客,哈哈
GitHub账号申请
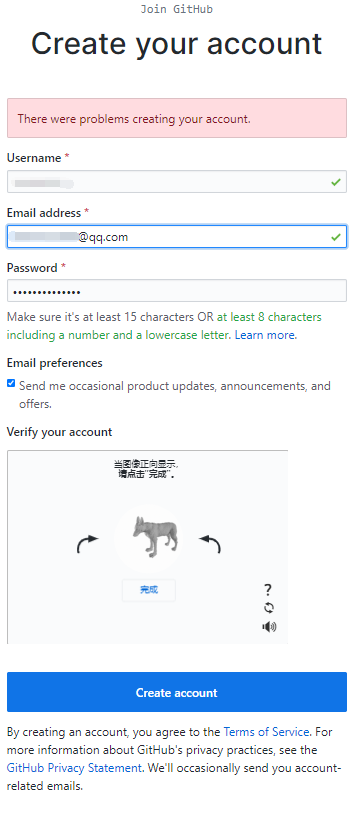
首先,申请一个Github账号:https://github.com/join,根据提示完成邮箱验证啥的

新建博客仓库
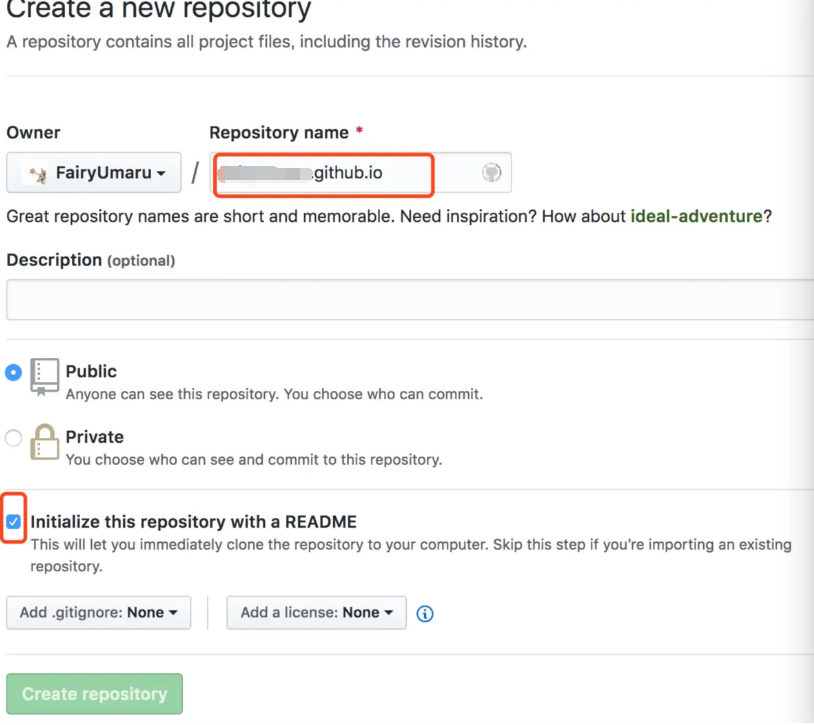
点击New repository,创建一个新仓库,仓库名必须要遵守格式:Github用户名.github.io,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io。并且需要勾选Initialize this repository with a README。如下图所示

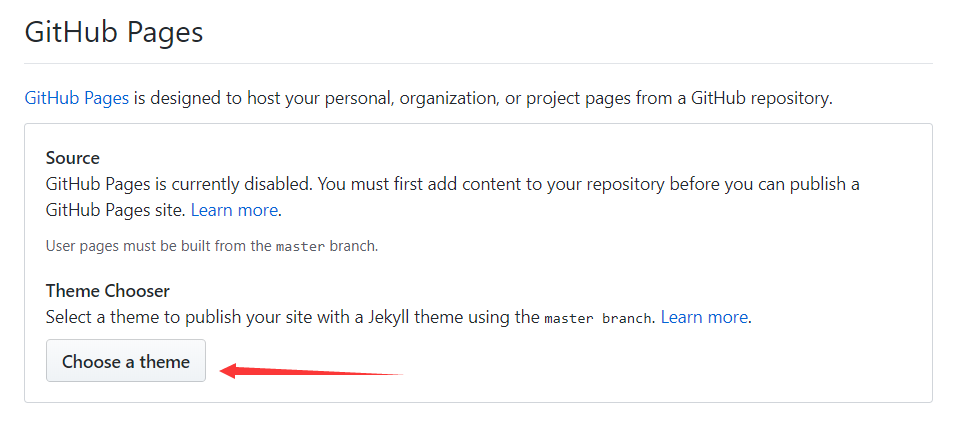
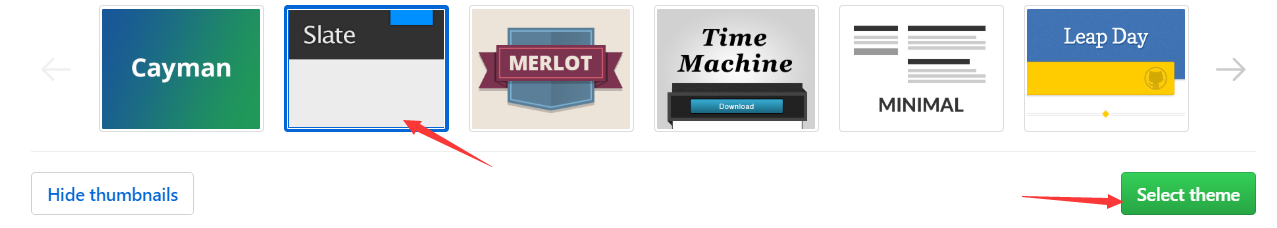
在建好的仓库右侧有个settings按钮,点击它,向下拉到GitHub Pages,选择一个主题:


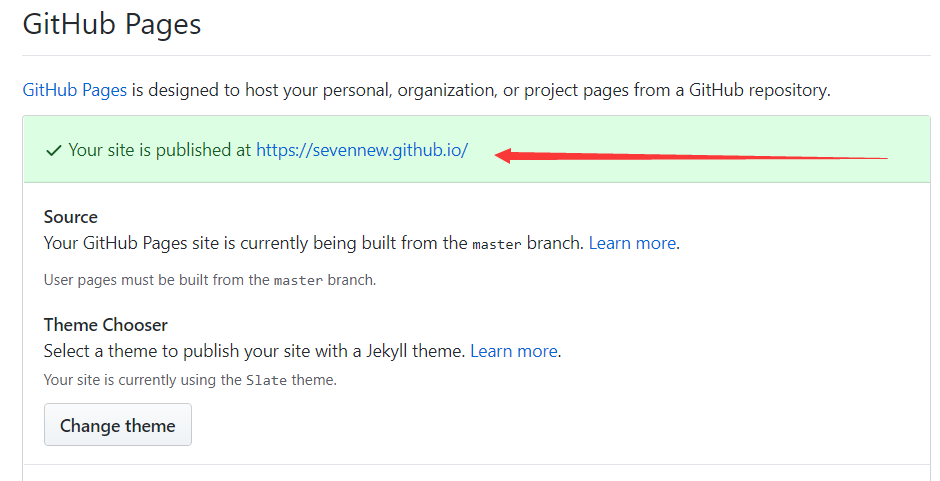
返回就可以看到有个网址:

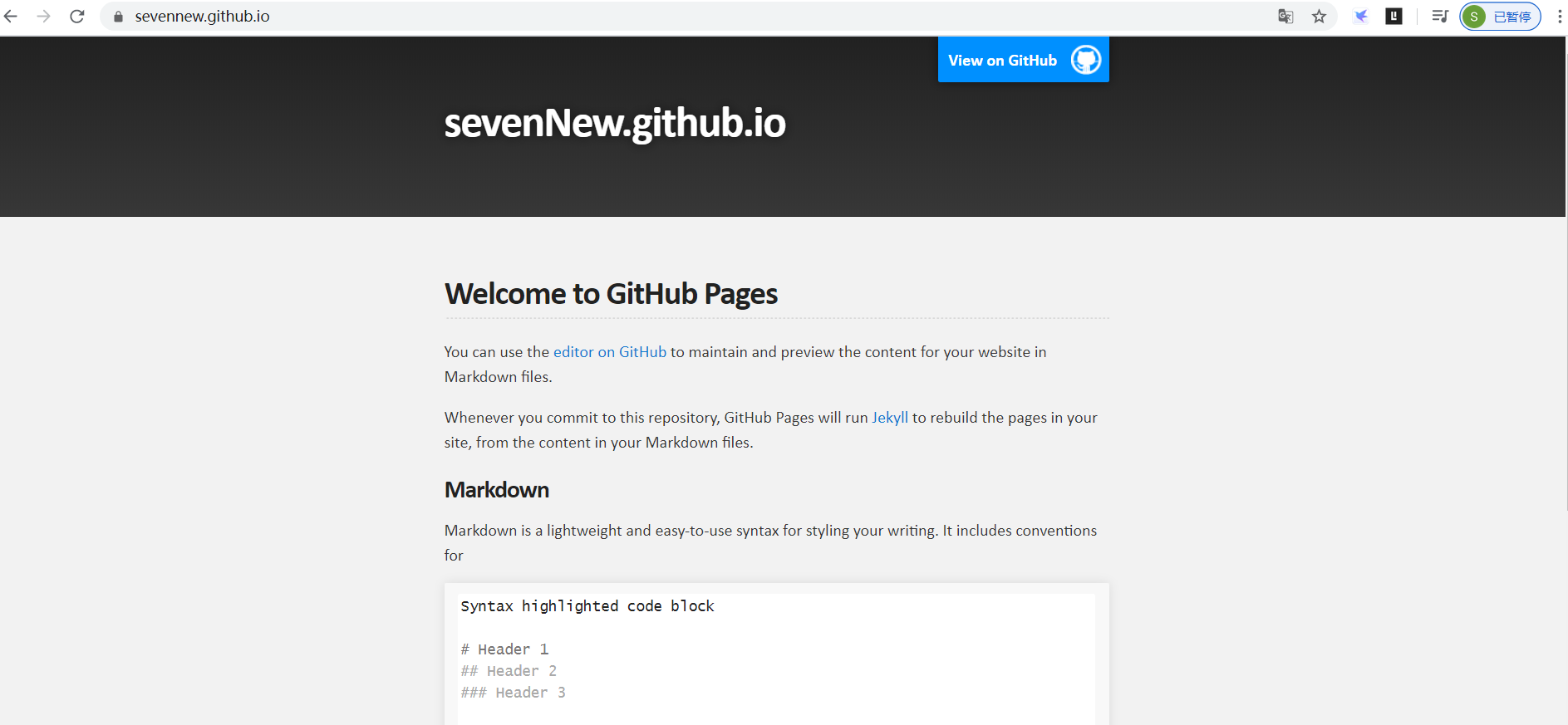
点击网址就可以访问你的博客啦!!

Node.js、Git
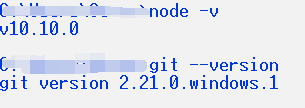
确保你的电脑上已经安装好了git和Node.js。可以在控制台输入:node -v、git —version进行查看:

Node.js 安装教程
安装Hexo
在你的电脑里面找一个合适的地方创建文件夹Blog(我的在E盘):

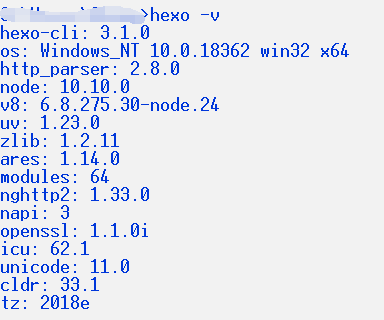
在Blog文件夹下进入控制台,输入npm install hexo -g,安装Hexo;控制台输入:hexo -v查看是否安装成功:

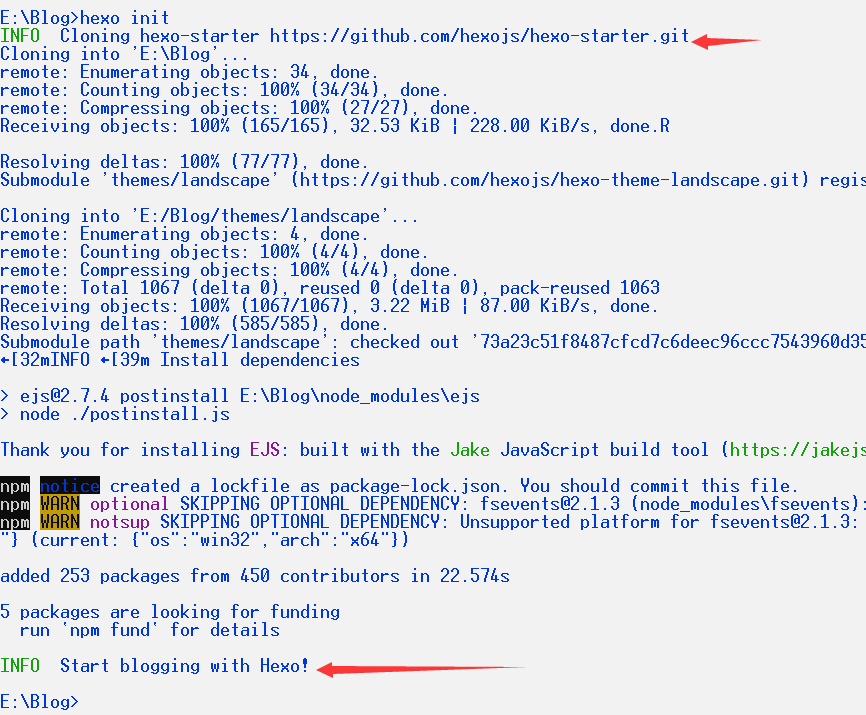
初始化博客:在Blog文件夹下,进入控制台输入:hexo init如下图进行初始化(看到后面的“Start blogging with Hexo!”就说明初始化好了):

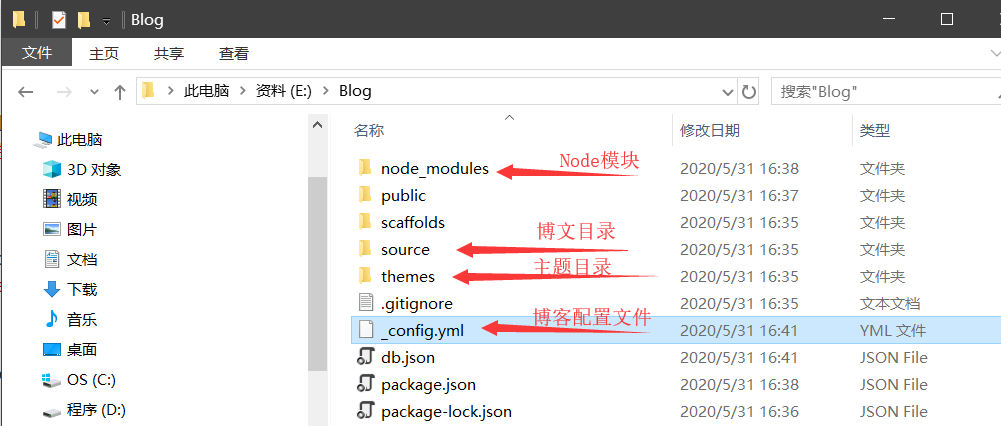
输入npm install,安装所需要的组件(Blog文件夹就新增了配置博客需要的内容)

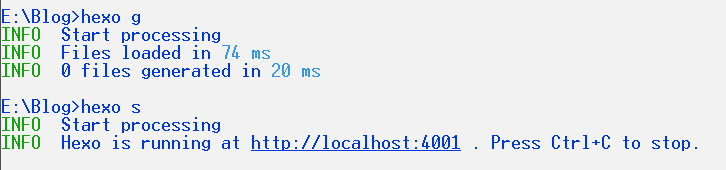
安装好了之后,执行以下命令:hexo g,用于生成静态文件;hexo s,用于启动服务器:

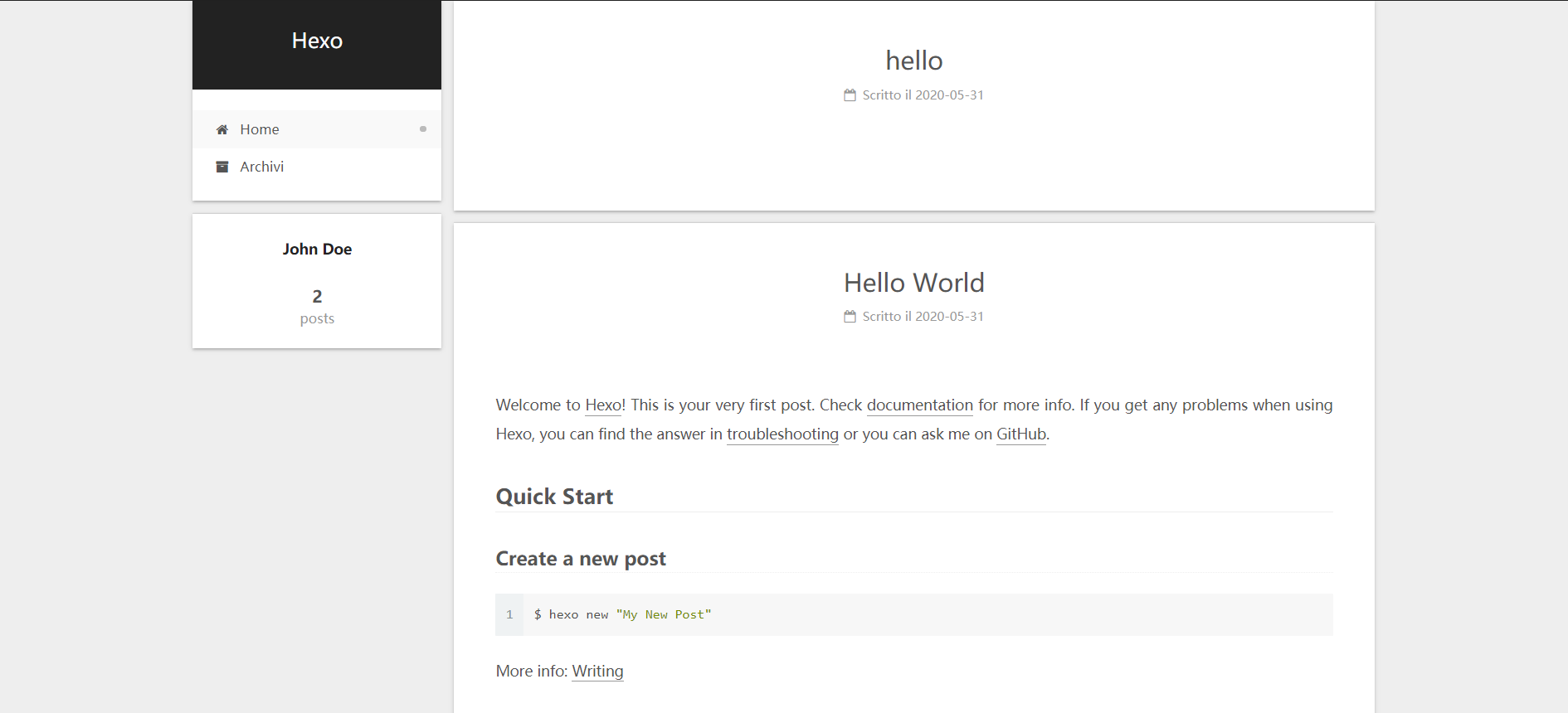
就可以在指定端口访问博客了!!!

博客主题修改
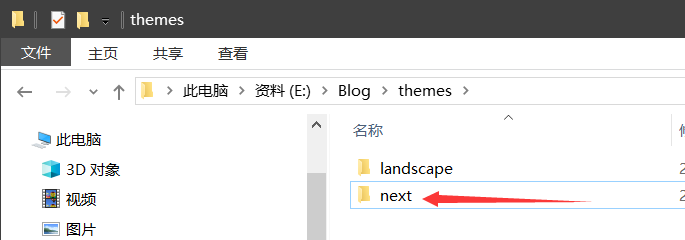
个人感觉Next主题比较简约好看,可以从这里下载Next主题,将解压的文件夹重命名为next,然后放在Blog的Theme文件夹下(默认是landscape主题):

修改Blog文件夹下的_config.yml文件配置,找到theme,将其修改为next:

重新生成静态文件:hexo g;并启动服务器:hexo s就可以看到更换主题的博客了。next提供不同的外观,在Blog\theme\next_config.yml文件中配置不同的Scheme参数(Muse、Mist、Pisces、Genini)即可:
scheme:Muse:
scheme: Mist:
scheme: Pisces:
scheme: Genini: